Thanks for the response.
Change gutter bootstrap 4.
Below we have collected some examples of bootstrap 4 grid layouts.
There are a lot of articles on bootstrap 4 and the grid as a whole.
20px gutters instead of 30.
Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
You should use this when you also want to change the visual gutter on both side of the grid.
Bootstrap 3 gutter size.
Add the no gutters class to the row container to remove gutters extra space.
Extend bootstrap classes with new custom classes ie.
There various reasons to customize bootstrap.
Bootstrap 4 has been in alpha for almost 2 years.
The overflow blog can one person run an open source project alone.
Note see also this question.
There are a lot of changes from its previous versions in terms of bootstrap components and visual appearances.
This is because the viewport width is in pixels and does not change with the font size.
Just note the use of default when you override these.
Change the bootstrap grid layout such as breakpoints or gutter widths.
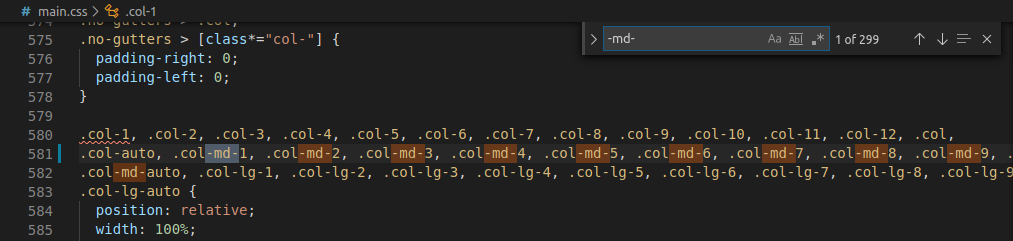
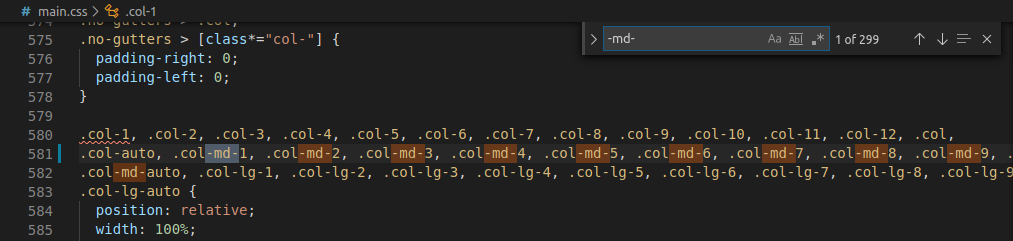
The bootstrap 4 grid system has five classes col extra small devices screen width less than 576px col sm small devices screen width equal to or greater than 576px col md medium devices screen width equal to or greater than 768px col lg large devices screen width equal to or greater than 992px col xl xlarge devices screen width equal to or greater than 1200px.
You may want to.
While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths.
Browse other questions tagged twitter bootstrap bootstrap 4 or ask your own question.
In this case you will also have to set the padding of the container class to your gutter size.
With its latest version bootstrap 4 4 1 currently in live bootstrap 4 is a major rewrite of its previous version.
See how aspects of the bootstrap grid system work across multiple devices with a handy table.
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file.